Estamos vivenciando a transformação digital em diversos setores da sociedade. Na agropecuária não é diferente. Atualmente existe uma infinidade de soluções digitais disponíveis para atender aos processos de produção rural dentro e fora da porteira. Entretanto, esta “abundância” de soluções pontuais e distintas, que subsidiam apenas uma pequena parte do processo agrícola, muitas vezes levam os produtores a fazer escolhas precipitadas e a ter de lidar com a complexidade e ônus de administração de um ambiente de TI.

Assim, um grande desafio da agricultura digital é a integração de soluções pontuais em plataformas mais robustas, capazes de permitir a interoperabilidade e troca de dados entre seus diversos componentes.
No âmbito do ecossistema digital da Embrapa, esta também é uma preocupação. A forma como a Empresa está organizada induz, muitas vezes, ao desenvolvimento de soluções “soltas” e, em alguns casos, com sobreposição de funcionalidades. Por conta disso, faz-se necessário estabeler uma estratégia que vise mitigar esta fragmentação, direcionando a nossa força de trabalho em prol de um ambiente colaborativo e integrado.
Em essência, todos os ativos digitais desenvolvidos para a agropecuária são multidisciplinares. Porém, mais do que isso, muitas vezes envolvem equipes extremamente heterogênias com especialistas de diversas subáreas. Por exemplo, um dispositivo com câmera de reconhecimento de pragas por meio de visão computacional envolveria engenheiros de hardware e de software, especialista em aprendizado de máquina, biólogos, agrônomos, etc. Assim, cada solução-componente de uma plataforma maior teria uma equipe bem caracterizada, licenças de software e propriedade intelectual específica e um ciclo de vida próprio.
O desafio neste cenário, portanto, é manter o desenvolvimento de cada solução-componente compartimentalizado, de forma a não ampliar demasiadamente a complexidade na gestão do ecossistema como um todo. Neste sentido a plataforma Embrapa I/O favorece uma arquitetura desacoplada. Além disso, o uso adequado de licenças de software também auxilia neste propósito. Em se tratando de arquitetura tecnológica, o encapsulamento de aplicações em formato de packages para o uso com gerenciadores de dependência é um forte aliado. O uso do conceito de micro-serviços na camada de aplicações server-side também favorece a quebra desta complexidade. Nas aplicações de frontend o desafio é maior, uma vez que a integração de diferentes telas pode ser problemática. Para este caso, uma solução sugerida é o uso do conceito de micro-frontends.
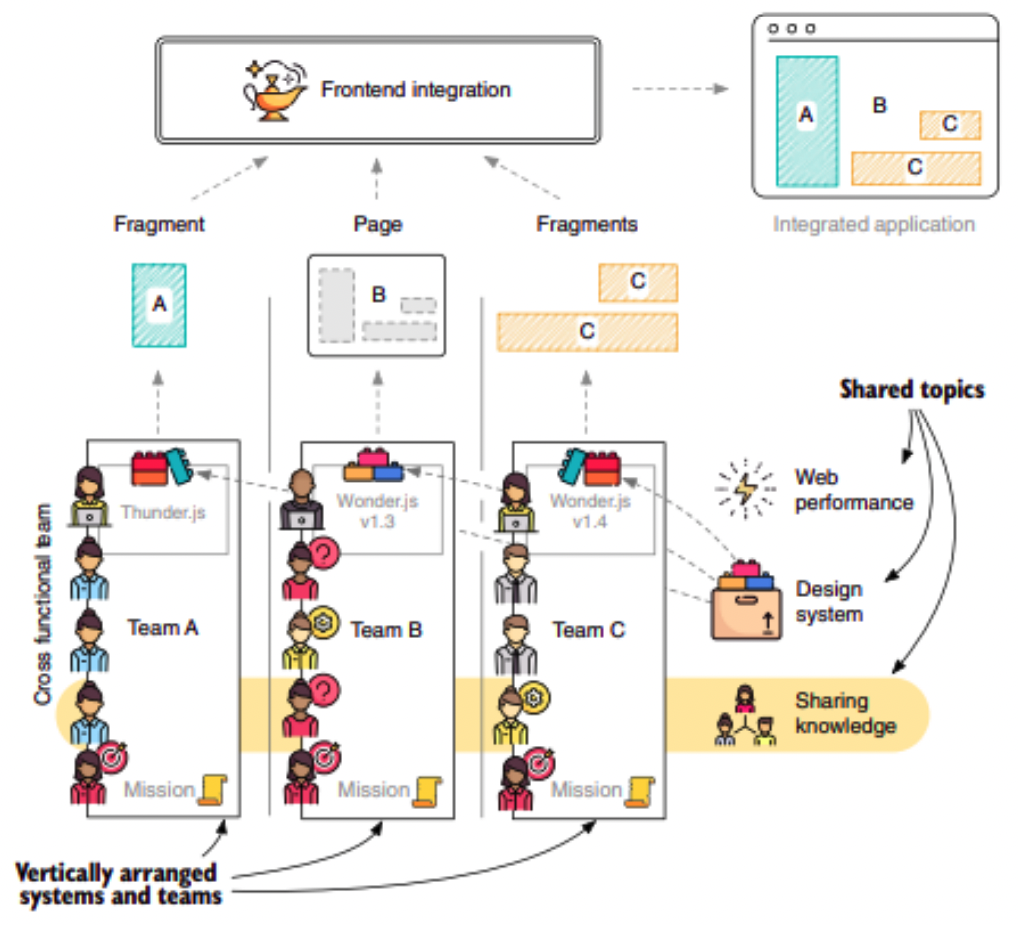
Em novembro de 2016, o Technology Radar da Thoughtworks listou pela primeira vez o termo micro-frontend. Trata-se de uma técnica de desenvolvimento de frontend desacoplado, onde seus pedaços podem ser desenvolvidos, testados e implementados de maneira independente, porém apresentado ao usuário como um único produto. Assim como ocorre com micro-serviços, a adoção de micro-frontends não pode ser embasada apenas em questões tecnológicas, devendo levar em conta a estruturação de times, divisões organizacionais, tomada de decisões, desenvolvimento paralelo ou com escopo estritamente delimitado, como é o caso das aplicações desenvolvidas no âmbito do ecossistema digital da Embrapa.

Apesar de suas semelhanças com a arquitetura de micro serviços (utilizada no backend), existem peculiaridades que são exclusivas dos micro-frontends. Dentre elas a mais importante refere-se à orquestração da integração das aplicações desacopladas, onde estas podem assumir um dos seguintes papéis distintos:
-
host: Também chamado de root ou app shell, é o ponto de entrada da aplicação, ou seja, o corpo principal. Aquele que o usuário acessará, que “importará” todos os remotes, os organizará e definirá onde e em que momento cada um será exibido ou chamado.
-
remotes: São cada uma das aplicações-componentes que será integrada ao host para adicionar suas funcionalidades no corpo principal da aplicação destino e se tornar, na visão do usuário, um único sistema. Os remotes exportam somente o que é necessário de ser conhecido externamente.
Em termos objetivos, o uso de micro-frontends está restrito, até este momento, a aplicações em JavaScript que utilizam como empacotador de código (bundler) o Webpack, tal como aplicações desenvolvidas em VueJS e React. A partir de sua 5ª versão ele trás um plugin denominado “Module Federation”, que se propõe a resolver o problema do compartilhamento de código em sistemas distribuídos.